I was surprised at the poor results Google returned when I searched for “difference between vector and bitmap” on Google.com. Every single first-page results were either not clear enough, lacked the proper visuals for explanation, or were too complicated (such as discussing the file size and performance ratio for vector and bitmap files). So, for once and for all, I will define on the internet, what the difference between vector and bitmap images are.
1. Bitmap Images (also known as Raster Images)
Bitmaps are the more common type of images that you see on the web. Bitmaps are a map of bits, literally. It defines the color of each dot as it goes across and down a photo.
Red Red Red Red Green Green Green Red
Red Red Red Red Blue Blue Blue Red
Red Red Red Red Green Blue Green Red
Would produce an image like this (I put the white lines in just so you can see properly, but they don’t actually exist) :

This is perfectly fine for computer monitors because they define the screen’s display by pixels, so each of these cells constitute 1 pixel. Screen resolution is usually 72~96 DPI (dots per inch).
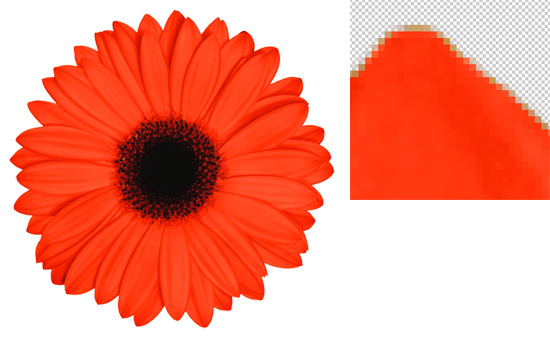
Here’s what happens when you enlarge a bitmap image. Because they are simply dots after dots in a sequence, the dots become visible and the image blurs.

2. Vector Graphics
Vector graphics do not rely on dots, but instead, rely on the actual math of it. This is basically how a Vector graphic file is written, in plain english :
Anchor 00001 starts at point 100 from top, 100 from left. This anchor has no curvature.
Anchor 00002 connects to Anchor 00001, and is located at 50 from top, and 200 from left, and has a curvature of 50, in a 0 degree angle.
Anchor 00003 connects to Anchor 00002 and 00001, and is located at 100 from top and 280 from left, and has no curvature.
Anchors 00001~00003 constitute a filled shape aaa and the fill color is red. It has no stroke.
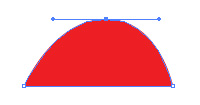
This will show you something similar to this (once again note that the blue lines don’t exist – they are there to show you the angles and locations etc) :

So, as you can imagine, when Vector files are enlarged, they still look just as clear and crisp. There are no dots that emulate the shape – the shape is physically defined!!!

How should they be used?
Bitmap and Vector have their place. Vector takes longer to calculate and process to show on the screen, and is more complicated to make. Also, note that due to the nature of the images, real photos cannot be vectorized whatsoever. Because of the complexity of the image, vectorizing it would only result in a bunch of dots after dots – which is in essence, a bitmap image anyhow. Vector graphics are used for simpler shapes, or simplified photos (like that daisy above) and is great for logos. Also, all text for print should be vector, so that they do not show jagged edges when they are printed. In short, anything that needs to be printed (which has a much higher resolution than the computer screen) MUST be in vector format (with the exception, of course, of the embedded photos and images, which should be at 300 DPI for optimal results).
Adobe Illustrator is what I use to generate vector graphics (note this tutorial using Illustrator’s live trace feature). The file formats can be AI, PDF, EPS. My recommendation is PDFs (make sure you turn on the “Preserve Illustrator Editability” when you save it).
Bitmap is used for photograhpy, and the web. To show things on the internet, or on computers, things need to be in bitmap. Even on print, the photos are still in bitmap because it’s simply impossible to vectorize a real photo without quality loss. Any major file formats used on the internet (jpg, gif, png) are all bitmap files, and my primary tool for editing these is Adobe Photoshop.